
03-body标签中的部分标签
发布于2019-09-09 14:08 阅读(1085) 评论(0) 点赞(16) 收藏(5)
一、字体标签
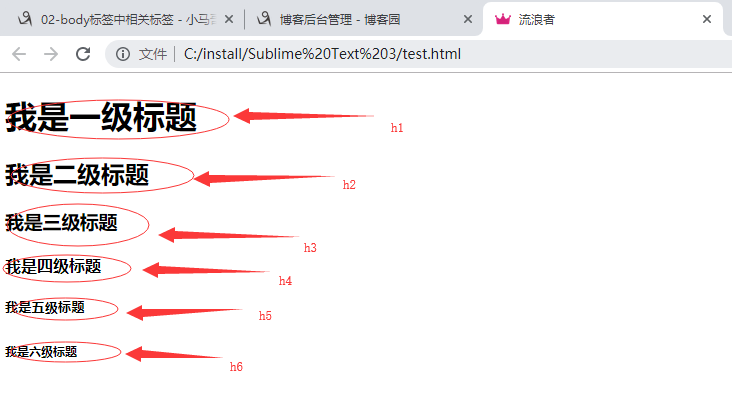
标题标签h1-h6
h1定义最大的标题,h6定义最小的标题,一般一个页面中h1只能出现一次,尽量标题不要超过三级。h标签具有align属性,属性值分别是:left、center、right。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <h1>我是一级标题</h1> 11 <h2>我是二级标题</h2> 12 <h3>我是三级标题</h3> 13 <h4>我是四级标题</h4> 14 <h5>我是五级标题</h5> 15 <h6>我是六级标题</h6> 16 17 </body> 18 </html>

粗体标签b或strong
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <b>我好粗</b> 11 <strong>我也很粗的</strong> 12 13 </body> 14 </html>

斜体标签i或em
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <i>我是斜体</i> 11 <em>我也是斜体</em> 12 13 </body> 14 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <u>我是下划线</u> 11 <s>我是中划线</s> 12 13 </body> 14 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 10<sup>2</sup> 11 Q<sub>1</sub> 12 13 </body> 14 </html>

特殊字符
:空格 (non-breaking spacing,不断打空格)
<:小于号(less than)
>:大于号(greater than)
&:符号&
":双引号
':单引号
©:版权©
™:商标™
红色标出的是比较重要的。看一个例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <p>这是一个HTML语言的<a>标签</p> 11 12 </body> 13 </html>

二、排版标签
段落标签p
p是paragraph的缩写,意思短落。
属性:align='center' 属性值:left、center、right
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <p>这是一个段落</p> 11 <p align="center">这是另一个段落</p> 12 13 </body> 14 </html>

HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
还有一点就是p标签是一个文本级标签,里面只能放文字、图片、表单元素,其他一律不能放。
块级标签div和行内标签span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:将标签内容当做块来对待,必须单独占一行。
属性:align='center'
属性值:left、center、right
span:和div唯一的区别在于div是换行的,而span是不换行的。
div是一个容器级标签,里面什么都能放,甚至能放div自己,而span是一个文本级标签,里面只能放文字、图片、表单元素。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <div>我是div</div> 11 <div>我也是div</div> 12 13 <span>我是span</span> 14 <span>我也是span</span> 15 16 </body> 17 </html>

div+css实现各种样式:div负责页面布局、负责结构、负责分块。css负责样式。
1 <div class="header"> 2 <div class="logo"></div> 3 <div class="nav"></div> 4 </div> 5 <div class="content"> 6 <div class="guanggao"></div> 7 <div class="shop"></div> 8 </div> 9 <div class="footer"></div>
换行标签br
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <span>我是span</span> 11 <br /> 12 <span>我也是span</span> 13 14 </body> 15 </html>

水平线标签hr
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <span>我是span</span> 11 <br /> 12 <hr /> 13 <hr /> 14 <span>我也是span</span> 15 16 </body> 17 </html>

预定义(预格式化)标签pre
保留所有的空格、tab、换行,原样输出内容。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <pre> 11 鹅鹅鹅 12 13 作者:李白 14 曲项向天歌 15 白毛浮绿水 16 17 </pre> 18 19 </body> 20 </html>

三、超链接标签a
超链接共分三种形式:
1.外部链接:链接到外部文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <a href="index.html"></a> 11 <a href="http://www.baidu.com">百度一下</a> 12 13 </body> 14 </html>
2.锚链接:在本页面或其他页面的不同位置进行跳转。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <a name="top">顶部</a> 11 <p>hello</p> 12 <p>hello</p> 13 <p>hello</p> 14 <p>hello</p> 15 <p>hello</p> 16 <p>hello</p> 17 <p>hello</p> 18 <p>hello</p> 19 <p>hello</p> 20 <p>hello</p> 21 <p>hello</p> 22 <p>hello</p> 23 <p>hello</p> 24 <p>hello</p> 25 <p>hello</p> 26 <p>hello</p> 27 <p>hello</p> 28 <p>hello</p> 29 <p>hello</p> 30 <p>hello</p> 31 <p>hello</p> 32 <p>hello</p> 33 <p>hello</p> 34 <p>hello</p> 35 <p>hello</p> 36 <p>hello</p> 37 <p>hello</p> 38 <p>hello</p> 39 <p>hello</p> 40 <p>hello</p> 41 <p>hello</p> 42 <p>hello</p> 43 <p>hello</p> 44 <p>hello</p> 45 <p>hello</p> 46 <p>hello</p> 47 <a href="#top">返回顶部</a> 48 49 </body> 50 </html>
跳转到其他文件的锚点中:
<a href="index.hhml#top">回到顶部</a>
表示跳转到index.html中的top锚点中去。
3.邮件链接
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
几个特殊的链接:
跳转到页面顶部:
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
a标签的属性:
href:目标URL
title:悬停文本
name:用于设置锚点名称
target:四个属性值。
_self:在当前页面打开
_black:在新的窗口打开
_parent:在父级窗口打开
_top:在顶级窗口打开
a标签是一个文本级标签。
a的语义要小于p,要想让文本内容被点击,应该是p包含a
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <p align="center"> 11 <a href="http://www.baidu.com">百度一下</a> 12 </p> 13 14 </body> 15 </html>

四、图片标签img
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp
不能往网页中插入的图片格式是:psd、ai
HTML不是直接插入图片,而是插入图片的引用地址,所以要把图片上传到服务器上。
src属性: 指图片的路径
1.绝对路径:
<img src="http://www.baidu.com/2016040102.jpg">
2.相对路径:网页文件和你的图片必须在一个服务器上
<img src="images/1.jpg">
img标签的属性:
width:图片的宽度
height:图片的高度
align:图片的水平对齐方式。属性值可以是left、center、right
alt:当图片显示不出来时,代替显示的内容。
title:悬停文本
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <img src="https://imgs.diercun.com/hd1/2019/808/7/m24mnorg_46.jpg" alt="美女" title='好美啊' width="200px" height="180px" /> 11 12 </body> 13 </html>

文本级标签显示在浏览器上时,不管图片多高,都会有一个现象,就是“高矮不齐,底边对齐”
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 hello<img src="https://imgs.diercun.com/hd1/2019/808/7/m24mnorg_46.jpg" alt="美女" title='好美啊' width="200px" height="180px" />嘿嘿 11 12 </body> 13 </html>

注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
点击图片跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>
作者:流浪者
日期:2019-08-30
所属网站分类: 技术文章 > 博客
作者:23dh
链接:https://www.pythonheidong.com/blog/article/104334/e762a425129f7abf1e68/
来源:python黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
