
后端转前端入坑指北「01」:HTML常用标签说明
发布于2020-02-21 11:43 阅读(953) 评论(0) 点赞(3) 收藏(2)
笔者自大四实习至今一直学的是Python后端,如今的工作以我的理解应该描述为「后后端」。工作了一年吧,觉得当下的工作内容不符合自己的心意,说白了就是没有成就感。经深思熟虑决定自学前端内容,并将自己的学习历程分享出来,供各位参考,也请各位监督。
点击此处可查看笔者的完整学习路线和学习计划。今天自学内容为HTML标签及常用属性。
点击此处可查看笔者大四时期写的前端小白文。
标签
HTML中,总共分三种标签格式,分别为独立标签,单标签和双标签。
- 独立标签:格式为
<标签名>,如<br>表示换行,<hr>标签表示水平线; - 单标签:格式为
<标签名 参数名="参数值">,如<input type="text">表示输入内容为文本的输入框; - 双标签:格式为
<标签名>标签内容</标签名>,成对出现,中间包含标签内容,如<a href="#">超链接</a>表示超链接。
PS:几乎全部标签功能会在下文中详细介绍。
HTML基本格式
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
</head>
<body>
我是内容
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
以上为HTML文件的基本格式,接下来逐行解释一下含义:
- 第一行的
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html>标签之前。用于指示浏览器关于页面使用哪个 HTML 版本进行编写的指令; - 第二行和第九行的
<html></html>限定了文档的开始点和结束点; - 第三行和第五行的
<head></head>表示文档的头部; - 第四行的
<title></title>表示文档的标题; - 第六行和第八行的
<body></body>表示网页的主体部分,HTML绝大多数标签都写在这个部分; - 第七行的
我是内容表示网页内容。
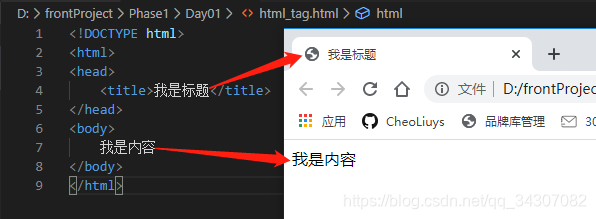
以下是上述9行代码的实现效果:

基本标签说明
| 标签名 | 描述 | 标签类别 |
|---|---|---|
<html></html> |
限定文档的开始点和结束点 | 格式标签 |
<head></head> |
用于定义文档的头部,是所有头部元素(网页标题等)的容器 | 格式标签 |
<title></title> |
定义文档的标题,是<head>标签中必须包含的元素 |
格式标签 |
<body></body> |
定义文档的主体,是网站的内容部分 | 格式标签 |
<p></p> |
没有格式的段落定义标签 | 文本标签 |
<pre></pre> |
有格式的段落定义标签 | 文本标签 |
<s></s> |
中划线标签 | 文本标签 |
<del></del> |
中划线标签 | 文本标签 |
<u></u> |
下划线标签 | 文本标签 |
<ins></ins> |
下划线标签 | 文本标签 |
<b></b> |
加粗标签 | 文本标签 |
<strong></strone> |
加粗标签 | 文本标签 |
<i></i> |
斜体标签 | 文本标签 |
<font></font> |
字体标签 | 文本标签 |
<br> |
换行标签 | 文本标签 |
<hr> |
水平线标签 | 文本标签 |
<h1-6></h1-6> |
标题标签,<h1>定义最大的标题。<h6>定义最小的标题 |
文本标签 |
<table></table> |
定义一个表格 | 表格标签 |
<tr></tr> |
表示表格的一行 | 表格标签 |
<th></th> |
表格的标题部分(表头) | 表格标签 |
<td></td> |
表示表格的一列 | 表格标签 |
<form></form> |
定义一个表单,用于向服务器传输数据 | 表单标签 |
<input> |
表单中的输入框,可输入文本字段、复选框、单选框、提交按钮等 | 表单标签 |
<label></label> |
为 input 元素定义标注 | 表单标签 |
<textarea></textarea> |
文本域,可定义多行的文本输入 | 表单标签 |
<button></button> |
按钮标签,定义一个按钮 | 表单标签 |
PS:以上为常用标签,HTML支持的所有标签不止于此,以后遇到可继续扩充此表或直接在文章中说明。
实例
综合以上标签写了一个HTML实例,可供参考。全部代码如下:
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
</head>
<body>
<p>
我是没有格式的段落定义的p标签
代码里换一行
显示时不换行
</p><br>
<pre>
我是有格式的段落定义的pre标签
代码里换一行
显示时也换行
</pre><br>
<s>我是中划线s标签,我的内容被划掉了</s><br>
<del>我是中划线del标签,我的内容也被划掉了</del><br>
<u>我是有下划线的u标签</u><br>
<ins>我是有下划线的ins标签</ins><br>
<b>我是加粗的b标签</b><br>
<strong>我是加粗的strong标签</strong><br>
<i>我是斜体i标签</i><br>
<font color="red">我是font字体标签,我是红色的,下面是hr水平线↓</font><br>
<hr>
<h1>我是标题h1</h1>
<h2>我是标题h2</h1>
<h3>我是标题h3</h1>
<h4>我是标题h4</h1>
<h5>我是标题h5</h1>
<h6>我是标题h6</h1>
<table>
<tr><th>表格标题</th></tr>
<tr><td>表格第二行</td><td>第二列</td></tr>
</table><br>
<form action="#">
<label for="inp">我是输入框的标签label</label>
<input type="text" placeholder="我是input输入框" name="inp"><br>
<textarea cols="30" rows="10">我是textarea文本域</textarea>
<button>我是按钮</button>
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
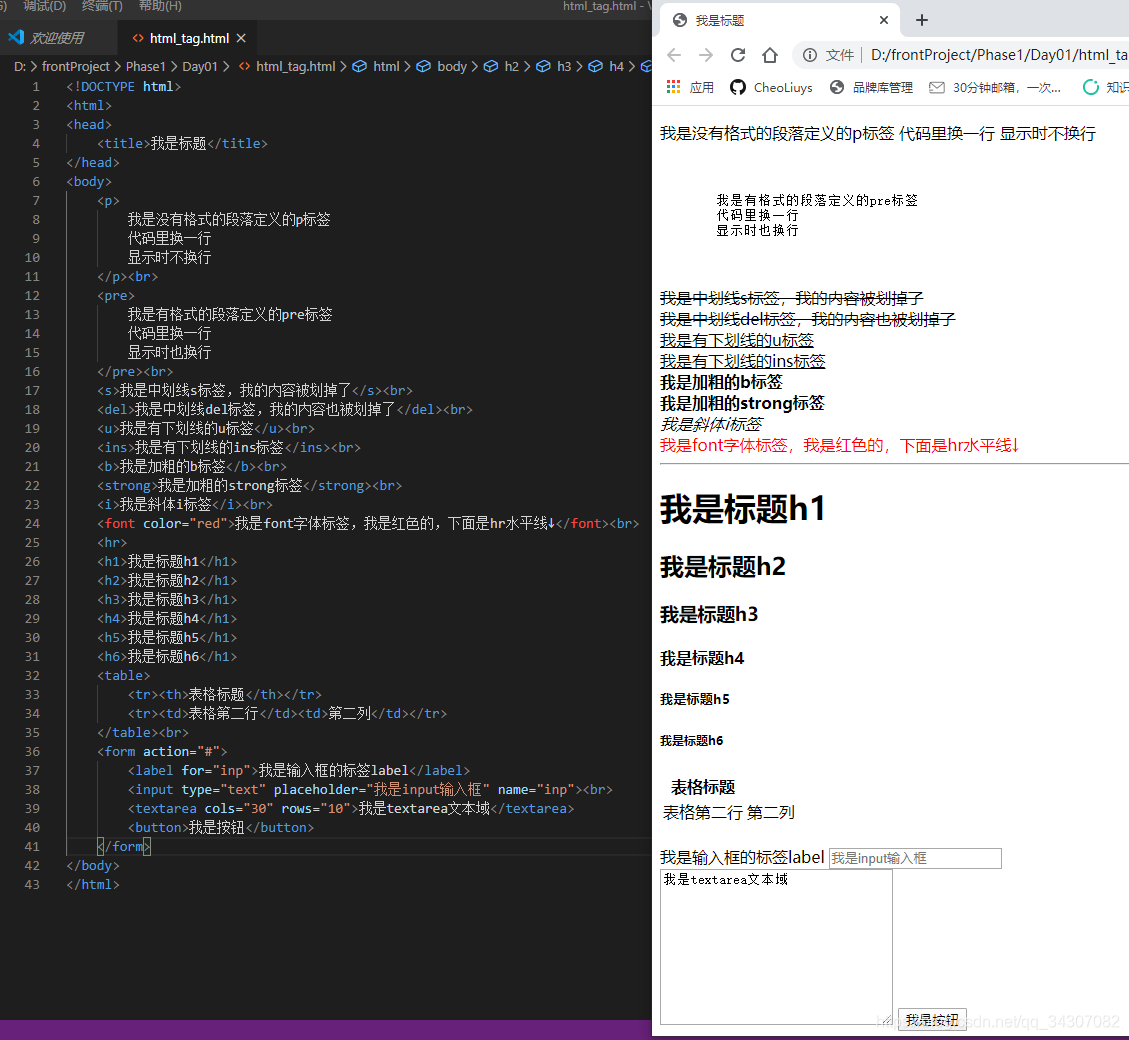
以上代码效果对应如下图所示:

所属网站分类: 技术文章 > 博客
作者:djjdf
链接:https://www.pythonheidong.com/blog/article/231866/b473a7cffbe3999327e0/
来源:python黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
